When running a WordPress blog, it’s a good idea to show excepts instead of full posts on your home page, category pages, and archive pages.
The benefits are numerous – not only does it make it easier for visitors to find the content they’re looking for, but it decreases page loading times, prevents duplicate content issues with Google, and improves your website’s overall SEO.
But how is this actually done?
If your blog is currently showing the full content of each article, don’t worry – showing post excerpts is quite easy, and should only take a few steps.
Let’s look into how to show post excerpts on your important WordPress pages.
1. More Tag (Classic Editor)
Although Gutenberg is now the default editor for WordPress, many people (including myself, on most site) use a plugin like Classic Editor.
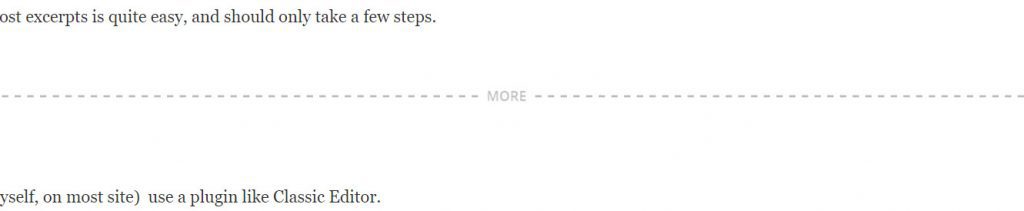
The simplest and most straightforward option if your theme supports it, is to use the ‘More’ tag located within the editor. You can recognize it, because it has two dark rectangles with a doted line in between them.

You can also use the shortcut Shift+Alt+T to insert the More Tag into your post, or switch over to the ‘Text’ tab and paste the following:
<!–more–>
After inserting the More Tag, it should appear in the visual editor:

Unless you’ve done something to override these settings (using a theme editor or a plugin for example), the More Tag works quite simply – everything above the tag will be shown as an excerpt, and users will need to click through to read the entire post.
If this works for you, then your work is done!
Although the More Tag works on most themes however, you may not wish to have to manually insert it on each post – especially if you already have a lot published. In that case, there are other solutions that we’ll explore in a moment.
2. More Block (Gutenberg Editor)
Although it’s been moved around, the More Block in Gutenberg works exactly the same way as the More Tag does in the Classic Editor.
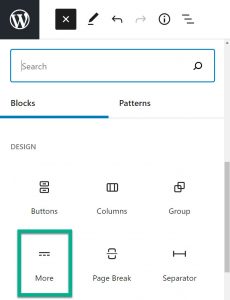
The More Block can be found underneath the ‘Design’ category of blocks within the Gutenberg editor.

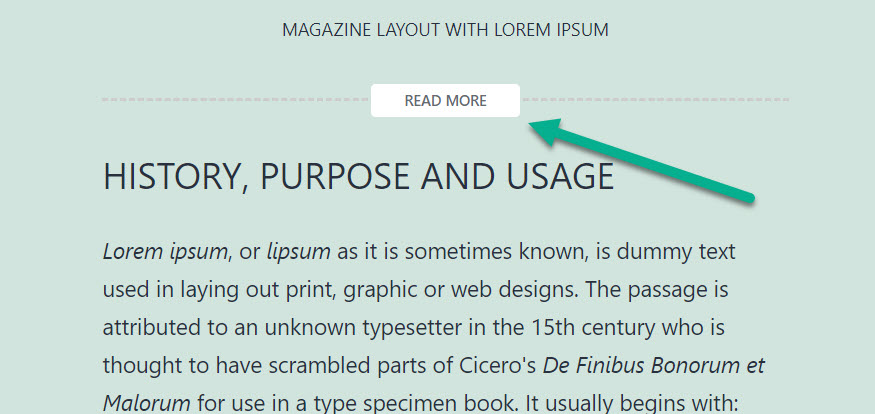
Simply insert it wherever you want it to go, and you’ll see it appear in the editor:

Similarly to the classic editor. WordPress will show everything above the line as an excerpt, and require users to click through to read the rest of the post.
The downside to using the More Block is that you will have to manually add it for each post, which can be a bit problematic if you have hundreds or thousands of posts on your website already.
3. Excerpt Section
The excerpt section of each post functions a little bit differently than the More Tag or More Block.
Rather than specifying a point in the post to cut off and display as the excerpt, the excerpt section allows you to override this and write anything you’d like to show as the excerpt.
This means that you are not limited to just the content already inside your post – you can write excerpts with content that is not in the editor at all.
That being said, there is a couple of downsides:
- Some themes do not support excerpts. If you change to a theme that doesn’t support them later, they may no longer appear.
- Excerpts only show text, and not any embedded media such as images or video.
Excerpt Section In The Classic Editor
To view the excerpt section while using the classic editor, you should first make sure that it is enabled.
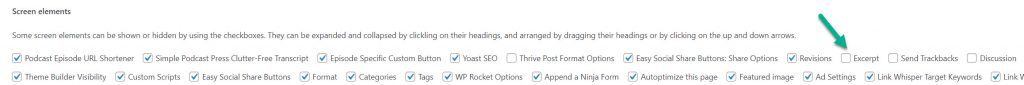
You can enable it by going to ‘Screen Options’ at the top of the page, and clicking the box.


Note that you likely won’t see as many boxes as you see in this picture. On my website, there are extras here because I have additional plugins installed.
Simply check the ‘Excerpt’ box, and you should see the box appear below your post within the Classic Editor:

Here, you can type out the excerpt you want to use for the post.
Excerpt Section In The Gutenberg Editor
Writing a manual excerpt in Gutenberg is just as simple.

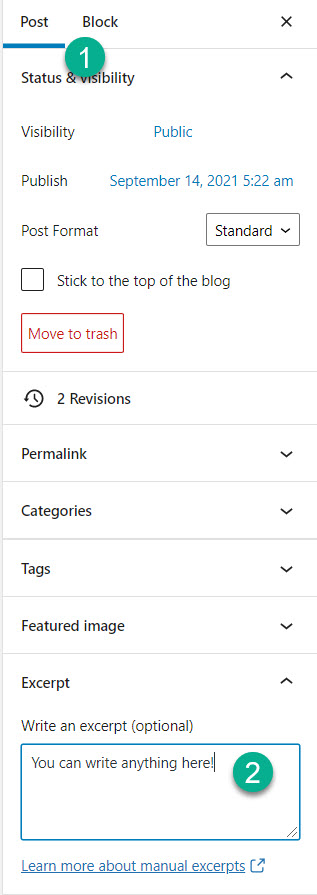
On the right-hand side of the editor, simply click over to the ‘Post’ section, then click on ‘Excerpt’ (it may be collapsed by default.)
Simply write whatever you’d like within the box, and this will display if excerpts are enabled in your theme.
By default, if you have excerpts enabled and do not use a more tag or write a manual excerpt, WordPress will use the first 55 words of the post.
This is a less-than-ideal option, as this may cut off in the middle of sentences.
Just something to keep in mind!
4. Enable Excerpts In Theme Options
In order to display excerpts on supported themes, this will usually have to be enabled in the theme’s settings.
Unfortunately, the setting to switch between excerpts and full posts is not always in the same place, and may vary from theme to theme.
Most commonly, it can be found somewhere in the settings reached by going to Appearance -> Customize within the WordPress dashboard.
From there, you will need to look around to find the setting, if it is there.
For example, on the default Twenty Twenty-One theme, it is right there in ‘Excerpt Settings’

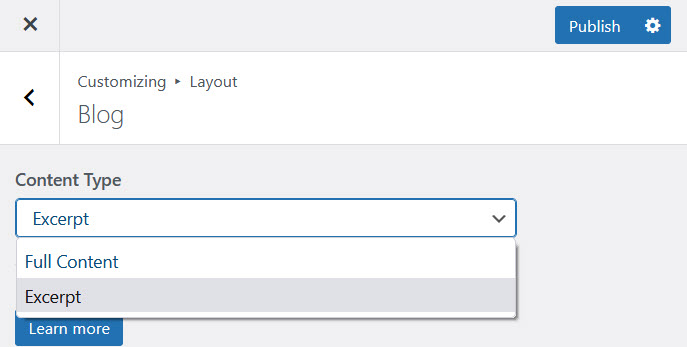
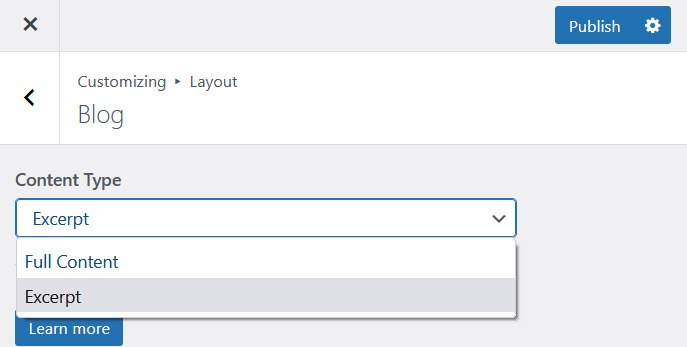
However, in GeneratePress for example, you have to go to Layout -> Blog. In this instance, the setting you’re trying to find is not quite as obvious.

Spend some time exploring your theme’s settings, but keep in mind that not every theme supports post excerpts. If this is very important to you, you may consider switching themes.
5. Utilize A Plugin
Plugins that are available that can further tweak the excerpt settings available to you. Note that some of them may not work if your post does not already support excerpts already.
Here are the top two I’ve tried out:
Advanced Excerpt
Advanced Excerpt has a number of really neat features, that allow a lot more control over the default excerpt settings.
- Disable or enable excerpts on specific post types.
- Ignore the excerpt settings when the More Tag / Block is enabled (normally, the excerpt will override the More Tag / Block.)
- Keeps HTML formatting in the excerpt.
- Makes more intelligent automatic cuts.
- Allows you to customize the read more text, excerpt length, and other aspects of the excerpt.
Easy Custom Auto Excerpt
Easy Custom Auto Excerpt offers many of the same features as Advanced Excerpt. Some notable features include:
- Set excerpts to automatically display after 1, 2 or 3 paragraphs (which may be more natural than basing it off of words, characters or sentences.)
- Text alignment.
- Preservation of images.
- Toggle excerpts for category, search, and archive pages.
- Enable excerpts on your blog’s RSS feed.
6. Make Direct Changes To Your Theme Files
This should be considered a last resort option, as it is difficult and easy to mess up if you are not a WordPress expert.
Unfortunately, every theme is different, and many of them handle excerpts in different ways.
Often, the files you’ll be looking to work with are archive.php, content.php, category.php, search.php and home.php.
If you don’t know what you’re doing, it would be best to hire a WordPress developer to take care of this for you if you are unwilling or unable to change themes.
Remember that unless you save your changes in a child theme, they may be lost the next time your theme is updated.
Conclusion
More and more themes are including support for post excerpts, and for good reason.
Displaying excerpts (or using the more tag) improves your website’s SEO, avoids potential duplicate content / indexing issues, and speeds up your website loading time.
While the settings may take a moment to find on supported themes, themes that do not have excerpt functionality built-in to them may benefit from using a plugin, or by hiring a developer.
Of course, if any of these solutions aren’t working for you, please write a comment and let me know what theme you’re using. I can take a look and see what I can find out, then use what I learn to update and improve this article.
Thank you for reading, and I’m wishing you the best of luck!
– James McAllister

Such a fantastic post. I'll always want to show just excerpts. It's like a preview of what my audience will likely expect to read in the body of the blog post.
Thanks for sharing James, keep it up.
Godswill Iboi(Quote)
Thanks! Excerpts can really help to keep your pages clean and organized, helping visitors find content that interests them quickly!
James McAllister(Quote)
Hi James,
Great post! I agree that showing excerpts instead of the complete posts are more beneficial. Some of my friends have just started a WordPress website and they wonder about a lot of things. I am trying to find helpful posts to share with them, and I think they will benefit from this resource as well. Thanks for sharing the information in an understandable manner. It will be very useful for beginner bloggers. Looking forward to reading more of your amazing posts.
John Ravi(Quote)