Note: Listen to this post instead using the audio player below, and consider subscribing on your favorite podcast player!
More so than ever before, speed matters – and your website is no exception. Both your visitors as well as Google expect you to have a website that loads quickly.
A fast loading speed is no longer something that’s nice to have. Today, it’s a requirement.
Websites that load quickly rank higher in search engines, enjoy a reduced bounce rate, and higher engagement. It’s estimated that Amazon would lose $1.6 billion annually if their checkout page loaded just one second slower.
Even if you aren’t a retail giant, it’s estimated that conversion can drop by as much as 7% for every 100 milliseconds that page loading is delayed.
This paints a pretty clear picture – a slow website will directly cost you money. On the flip side, decreasing your page loading times – while not a magic solution – can help you to provide a better experience for your users, and receive more traffic from Google.
A Quick Personal Case Study

I was inspired to write this article after quickly undertaking this myself. My two biggest websites on my server are this one, and the website of my largest eCommerce brand.
While not ridiculously slow, neither were a good example of how fast websites should be. Page loading time would typically range from 3-6 seconds. GTMetrix rated my site an F, and Google PageSpeed Insights would report a score of less than 10.
It wasn’t always this way, however. Both my eCommerce site as well as my website here are massive, with a bunch of underlying components. My baby product brand has a blog with tens of thousands of monthly readers, as well as a forum and eCommerce store. Here, underneath my main site, I also have my course area, an affiliate program, and a host of other plugins that all bog down my website.
While it’s possible to set up a framework for speed (which I will cover in this article), it isn’t something you can pay attention to once and ignore forever. As time goes on, it’s very possible your website will slow down – so it’s your job to remain on top of things.
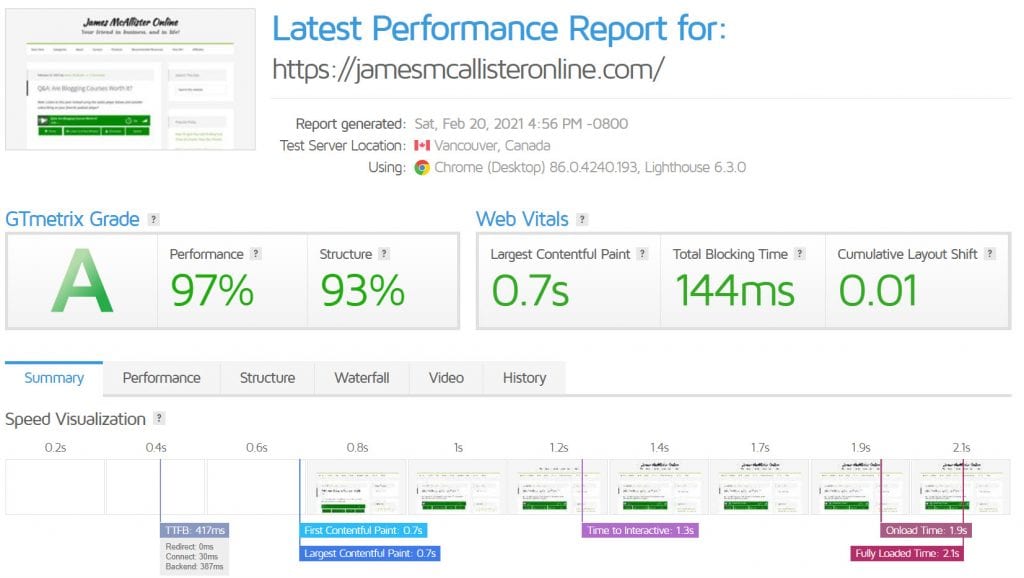
Moving on, let’s cover specifically what I’ve done to move my GTMetrix score to an ‘A’, as well as bring my PageSpeed Insight’s results to a solid 83.
1. Utilize A Caching Plugin
If there is one thing you can do to instantly improve your website speed, it’s to utilize a caching plugin.
If you’ve never heard of the term ‘caching’ before, it essentially works like this:
When a person visits your website, there is a lot of different files to load and calculations to run. For example, calculating the number of comments on a page, or what’s inside of your website’s sidebar. Each one of these calculations takes time. Caching plugins do these calculations in advance, and serve the results of the calculations in one file to the visitor.
This way, your visitor doesn’t have to wait for the calculations to be done. Your website does it in advance, and already has the results ready when your visitor arrives on your website.
Caching alone can immediately double or triple the rate in which your website loads, and provides such a better experience for your visitors.
Note however that caching can cause some plugins not to work correctly. This was my reason for putting it off for so many years. Usually, the trade-off is worth it, and more plugins are implementing compatibility with caching plugins.
What Do I Recommend?
Personally, I use and recommend WP Fastest Cache Pro on most of my websites. I chose this plugin after comparing actual speed tests against other caching plugins, and this one came out to be the fastest in every test.
There are a lot of marketers pushing WP Rocket. WP Rocket is great, but a lot of marketers are only promoting it because they offer a more generous affiliate program than their competitors. This is the one site where I use WP Rocket – not because it’s miles ahead of WP Fastest Cache (it’s about the same based on my tests), but because I use a lot of complicated plugins to build this site and WP Rocket plays better with a few of them.
If you’re looking for a paid plugin, WP Rocket may just be the best these days, but free plugins take you 90% of the way there in all honesty.
WP Fastest Cache offers a free version, so I highly recommend checking it out if you don’t have a caching plugin already. While there are noticeable differences with the free vs paid version of the plugin, even the free version is an enormous step up over no caching plugin at all.
2. Uninstall Unnecessary Plugins
I’ve mentioned this already, but websites can become bloated and slow over time.
One of the most common causes of this is the addition of unnecessary plugins and software.
Every plugin has a cost. While some will not slow your website down nearly as much as others, you want to maintain a habit of only installing what you need – and promptly uninstalling plugins when you’re done with them.
Not only do they slow your website down, but they introduce potential security problems as well.
Perform an audit of all the plugins currently installed on your website. Which plugins are actually improving the user experience – even if they are slowing down your page loading times?
Speed Isn’t Everything
This is an important question to ask yourself. When it comes down to it, you shouldn’t have the goal of hitting a perfect 100 on Google PageSpeed Insights. Sometimes, it’s worth slowing down your website in order to provide a better experience for visitors, and this is an important thing to keep in mind when determining which plugins to keep.
For example, Google has knocked my eCommerce store down because we use larger images than necessary. This is so people can zoom in on the product photos, and still have crystal-clear quality. It wouldn’t make sense for us, nor for our shoppers to shrink the photos simply so it will load a tenth of a second faster.
A rule to live by is to keep what you and your visitors need, but no more!
3. Compress Your Images
In order for people to view a web page, they have to actually download it into their browser. One of the largest contributors to a page’s file size are its images.
Fortunately, it’s possible to shrink an image’s size by 70, 80, even 90% without sacrificing its quality.
How?
The answer is compression.
Image compression removes some of the unnecessary data from the photo, and with most plugins, there will be no perceivable difference in image quality.
The image compression plugin I use is called Smush Pro. It runs for $7 a month for 1 website, and compresses images automatically after they’re uploaded.
However, this is something you can certainly do yourself with free software such as Caesium.
At the very least, you should compress the images that appear on every page on your website. Some examples would be your logo, or the images in your sidebar!
Additionally, avoid selecting the ‘full size’ photo option when embedding photos in WordPress. This is rarely necessary, as the photo will be scaled down anyway to fit on the user’s screen.
Instead, opt for the size that’s just larger than what you need. This will deliver a smaller file, without sacrificing quality.
4. Purchase Proper Web Hosting
I am on a dedicated server, and I understand that gives an advantage that most new website owners wouldn’t normally have.
However, it’s certainly possible to receive fantastic page loading times, even on shared hosting.
One of the most important things you’ll want to look out for when choosing a web host is that the files are being loaded off of a solid-state drive (SSD), rather than a hard disk drive (HDD).
Hard drives are often the bottleneck when it comes to server power, and this is especially true for WordPress websites, eCommerce stores, and forums.
Solid-state drives can handle requests up to 20 times faster. While that doesn’t mean your website will load 20 times more quickly, it eliminates one of the major issues that can slow your website down – especially as your visitor-base grows.
Of course, whether you’re on a shared hosting plan or a dedicated server, everything has its limits. If your website traffic has grown significantly, it may be time to look into upgrading.
5. Utilize A Content Delivery Network
Lastly, consider utilizing a content delivery network to improve your page loading times.
This is especially important if you receive a large portion of your traffic far away from wherever your web host is located.
Remember that when visitors connect to your website, data has to physically transfer from their location, to wherever your server is located. In many cases, this is halfway across the world. This introduces noticeable latency, and causes your website to load more slowly for them.
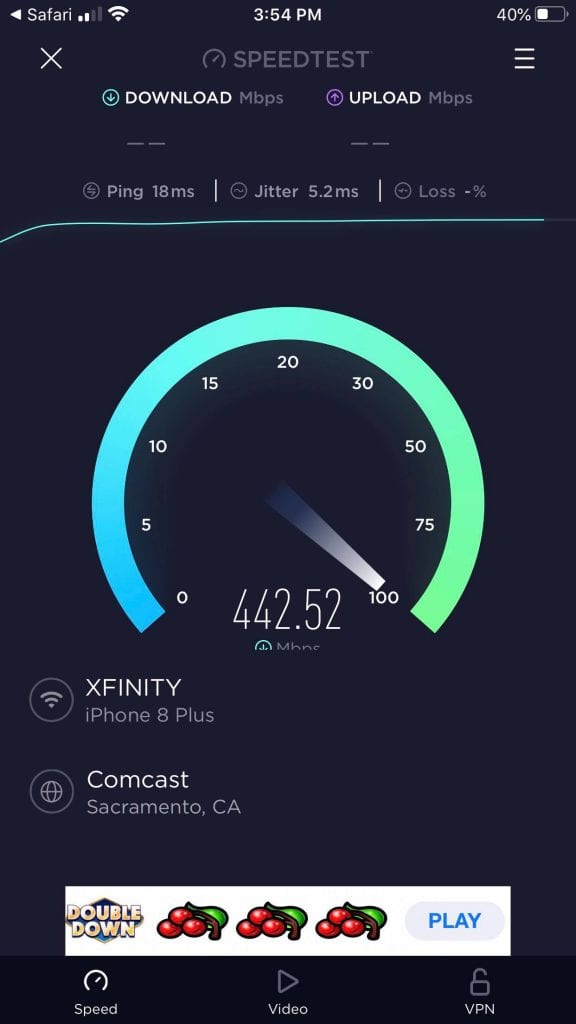
To showcase an example, here’s a comparison of two internet speed tests from SpeedTest.net. The first one is from a server about 100 miles away from me, and the second is from a server in Europe, about 4,800 miles away.


As you can see, there’s a noticeable difference.
The key to overcoming this is by utilizing something called a Content Delivery Network, or CDN.
CDNs distribute cached versions of your pages to servers located all over the world. This way, visitors connect with the server that’s physically closest to them, eliminating the latency that distance will bring.
It’s a very neat concept, and it’s definitely worth considering if you receive worldwide traffic. As your traffic numbers grow, CDNs become increasingly valuable. For brand new websites or websites with a very low amount of traffic, CDNs can do more harm than good, especially if your server is already located near the area of the world that generates the most traffic for you.
The CDN I’m currently utilizing is Cloudflare. BunnyCDN is another fantastic choice.
Conclusion
Page speed isn’t everything, but it is something worth paying attention to.
By implementing even one of these things, you are sure to notice a significant improvement in your page loading times. If you choose to implement all of them, the difference will be monumental.
Remember to test your pages using a tool like GTMetrix or Google Pagespeed Insights before you begin – this way you, can see exactly how much you’ve improved.
I look forward to hearing all about your fantastic results!
To your success,
– James McAllister

I agree with your point that speed is not everything, especially at the expense of users’ experience. It will be pointless to visit an ultra-fast website that cannot provide good experience and rich information such as graphics etc.
Tekkaus(Quote)
Well said Tekkaus! I think once you get above a certain point, improving speed further doesn’t have quite as big of an impact. An extremely slow website is obviously a big problem, but I wouldn’t bother removing things that improve the user experience just to shave an extra tenth of a second off of my page loading time.
James McAllister(Quote)
i use wp rockert and cloudfare ..which is already improved my website speed ..moreover wp optimize plugin also used to compress images ..makes ramp speed
Mahesh Balan(Quote)
Sounds like a great combination! I use the same, except I use Smush Pro rather than WP Optimize. I’ll have to check that one out. Thanks for sharing Mahesh!
James McAllister(Quote)
Hey James,
This post helped me a lot to improve my blog loading time. Honestly, I don’t know much about WordPress but, with the help of this article and some other great articles and videos, I managed to load my blog pretty fast (I believe it is fast enough).
So, thank you very much and hope you’ll write more about blog optimizations.
And one more thing, if you have spare minute, please visit my blog and let me know what should I do to load it faster.
Thanks again.
Nirodha(Quote)
Hey Nirodha! That’s great to hear! Improving WordPress speed doesn’t take a whole lot and with the number of tools available, it’s much easier today than it once was.
I took a look at your blog and it seems to load exceptionally fast. GTMetrix also gave it an A rating, which is exceptional. Great work!
James McAllister(Quote)
Hey James,
Thank you very much for spending your precious time reviewing my blog. I prefer keeping my blog simple and clean. I do not use any fancy animations or sidebar widgets.
It might be the reason for faster loading.
Thanks again.
Nirodha Abayalath(Quote)
Hey,
Thanks For this article I got some knowledge in which at the same time I have one doubt. What is a good Page Speed score?
Sai Mithun(Quote)
Happy to hear that!
Google considers a score of 90 or higher to be ideal. As long as your score isn’t terrible I wouldn’t worry too much about it and focus more on improving the other core web vitals.
James McAllister(Quote)
Hey,
I agree with your point that speed is not everything, especially at the expense of users’ experience. It will be pointless to visit an ultra-fast website that cannot provide a good experience and rich information such as graphics etc.
Sathish Arumugam(Quote)
Exactly Sathish! Sometimes we have to look at the bigger picture and keep in mind what’s actually best for our visitors.
James McAllister(Quote)
In certain times ago the search engines this topic was super important and determining for the searches, but with the advent of Backlinks it almost no longer makes differences in relation to the optimization of the first pages in these mechanisms to appear, but I still think and that still works not for such, but MEGA IMPORTANT for users, this has a great impact, imagine you surfing on super slow sites, no one likes, and therefore the CTRs falls dramatically as well as its reputation.
Claudio Dias(Quote)
Hey Claudio!
Backlinks are still the biggest ranking factor. Page speed matters in terms of rankings, but it’s probably overblown by most people. Google seems to punish pages that are exceptionally slow, but even slower-than-average websites can still take the top spots easily if they have good links pointing to them.
James McAllister(Quote)
Website speed is such a pesky thing! To make matters worse, there’s a long tail end of things that could impact it and each blog’s set up is different. Thanks for sharing the tips, really appreciate it!
skylar(Quote)
That makes it difficult for sure! I have a lot of plugins on the backend that slow things down on normal articles, but are critical to delivering the paid products. Really makes things difficult! Still, these tips here are pretty universal, especially for WordPress. Glad you liked them Skylar!
James McAllister(Quote)
I m struggling with the same issue.
Lazy loading is really bad for business website.
Thank you for sharing this tips.
Appreciate your research.
Gopal sonawane(Quote)
Lazy loading is something that you have to judge on a case-by-case basis. When it’s implemented right though it’s rarely detrimental to the user experience.
James McAllister(Quote)
Thank you for the tips. I didn't really realise what image compression did and assumed I had to add smaller images (by size) to reduce page load speed. Nice to know I can keep the images the same size 🙂
Lylia Rose(Quote)
Hi Lylia, thanks for stopping by!
Compression is pretty neat isn’t it? I thought when starting out that it would visibly degrade the quality of the image, but it turns out that if you don’t go overboard on it, there is no perceivable difference!
James McAllister(Quote)
Thanks a ton for this post. I was struggling to improve my website page load speed.
Naved Khan(Quote)
Happy that it could help Naved!
James McAllister(Quote)
Hi, I just wanted to know that is website loading times really affect your search engines rankings? If you how can we know our website loading speed?
Naved Khan(Quote)
Hi Naved!
Yes, page loading time is a ranking factor, although it seems that it’s not a relatively large ones. The two best tools to measure speed are GTMetrix and Google Pagespeed Inisights. Out of curiosity, I ran a report for your website and it got a great score!
James McAllister(Quote)
+1 for WP Rocket. I installed it on a client site of mine, which we migrated to a new WP install. At first it was performing badly, scoring something like 40/100, but literally all I did was switch the plugin on and now we're at 99/100. That's after trying and tweaking loads of little things that barely moved the needle. Could hardly believe my eyes!
Matt Saunders(Quote)